Un buen diseño web combina creatividad y funcionalidad para crear una experiencia fluida y atractiva. Comienza con diseños bien planificados que organizan los elementos con un propósito, garantizando un flujo visual fluido. Una composición bien pensada, un uso inteligente de las fotos y unos tipos de letra cuidadosamente elegidos añaden personalidad e impacto. Una jerarquía visual sólida mantiene todo claro y fácil de seguir, mientras que los colores crean ambiente y refuerzan la marca. Si se hacen bien, estos elementos se combinan para convertir un sitio web normal en una experiencia digital inspiradora que capte la atención y deje una impresión duradera.
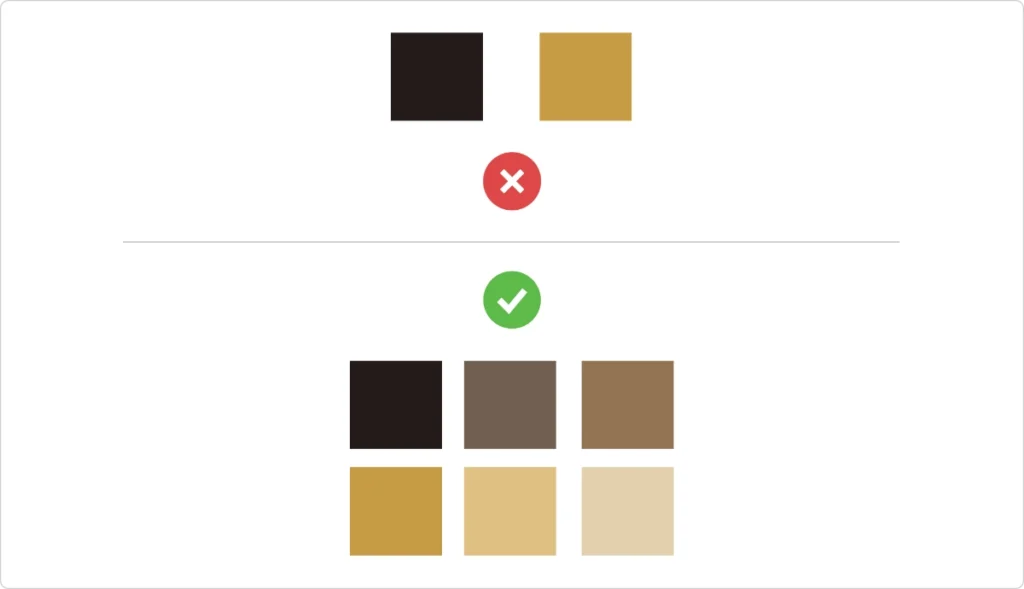
Color
Mezcle una gama de sombras, tonos y neutros para conseguir la máxima flexibilidad de diseño. Oscurezca su base con negro para crear profundidad y aclárela con blanco para formar tonos vibrantes. Los cremas, los blancos apagados y los grises desempeñan el papel secundario perfecto, dejando que los colores llamativos brillen sin robarles el protagonismo. Experimenta con colores análogos y complementarios para mantener la paleta equilibrada y viva. Añada una pizca de psicología del color, la magia de un tablero de ideas y un poco de perspicacia competitiva, y tendrá una paleta que se adapta a cualquier giro creativo.


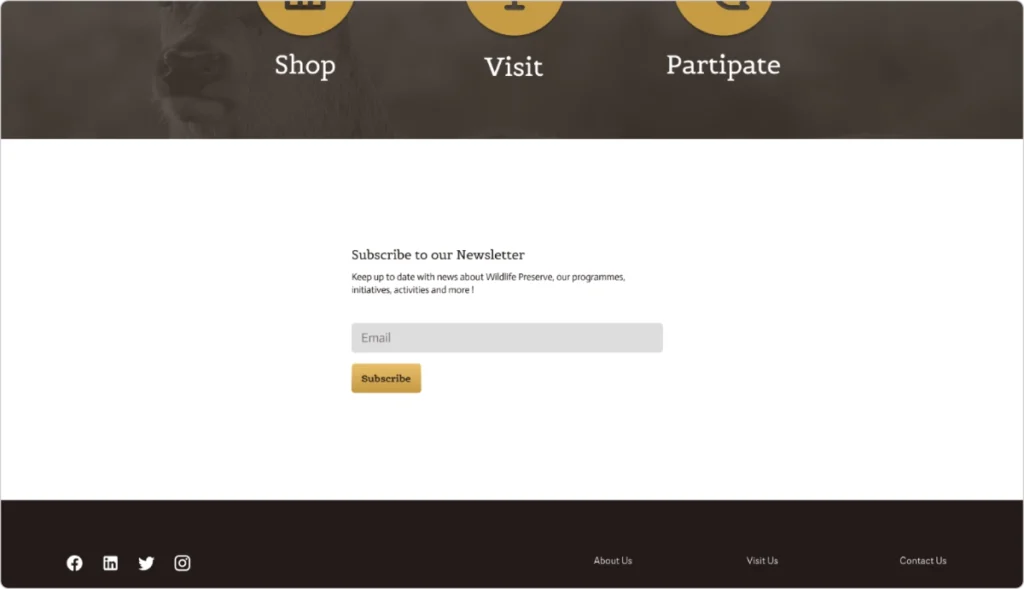
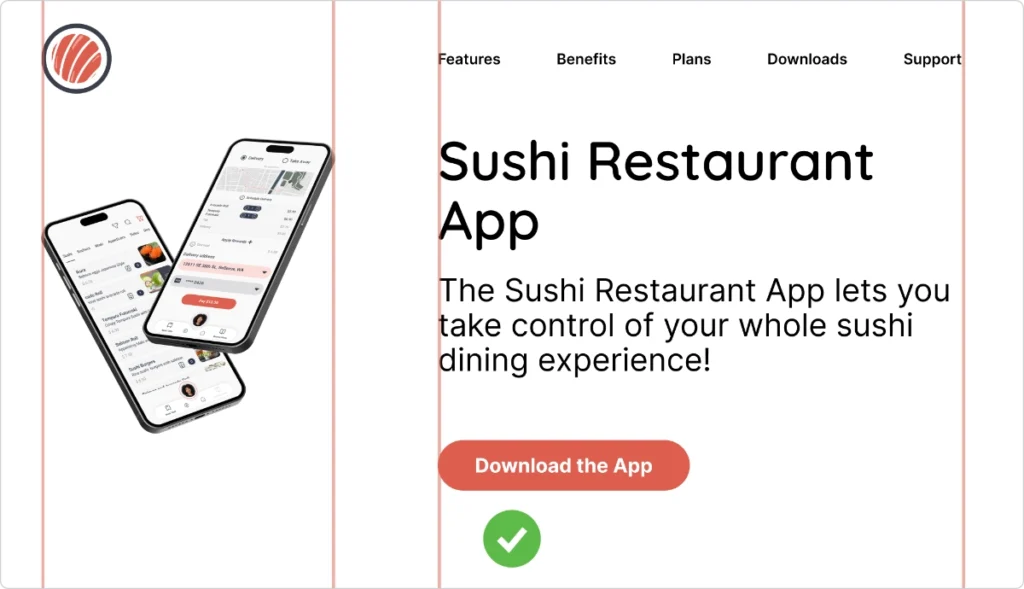
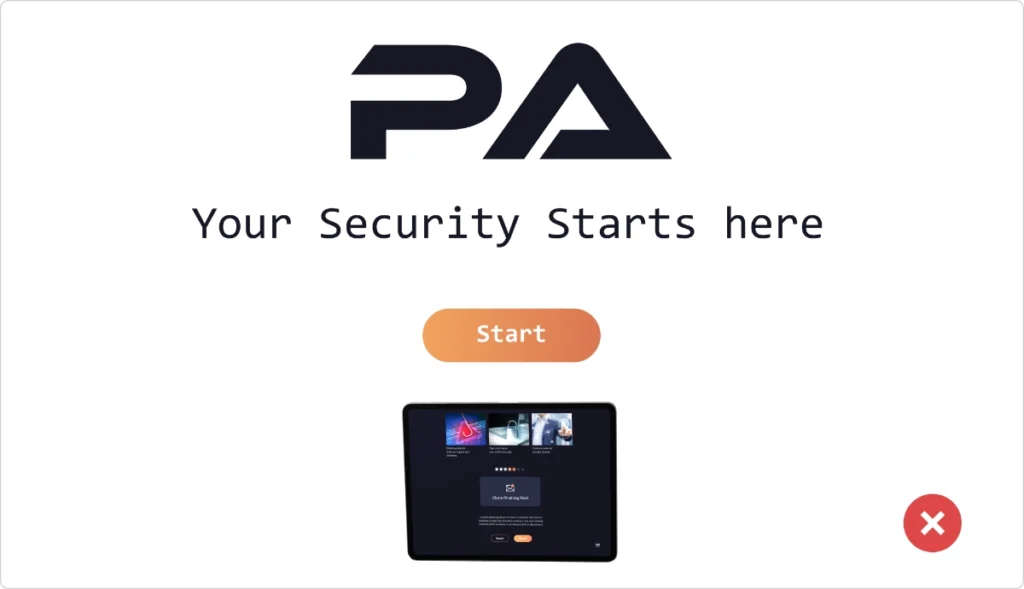
Diseño
Un diseño inteligente organiza la información como una guía amigable, mostrándote exactamente dónde mirar y qué explorar. Cuando se hace bien, crea un ritmo que te lleva suavemente de una idea a la siguiente. Pero cuando los objetos están torpemente colocados o los detalles desordenan la escena, la sensación es de estar fuera de lugar, como en una habitación con demasiados muebles. ¿Cuál es el secreto? Deja que los elementos respiren. Utiliza el espacio en blanco no sólo para separar, sino también para evocar calma o provocar urgencia cuando sea necesario. Una alineación adecuada crea una sensación de orden y belleza, mientras que las cuadrículas aportan estructura y equilibrio.


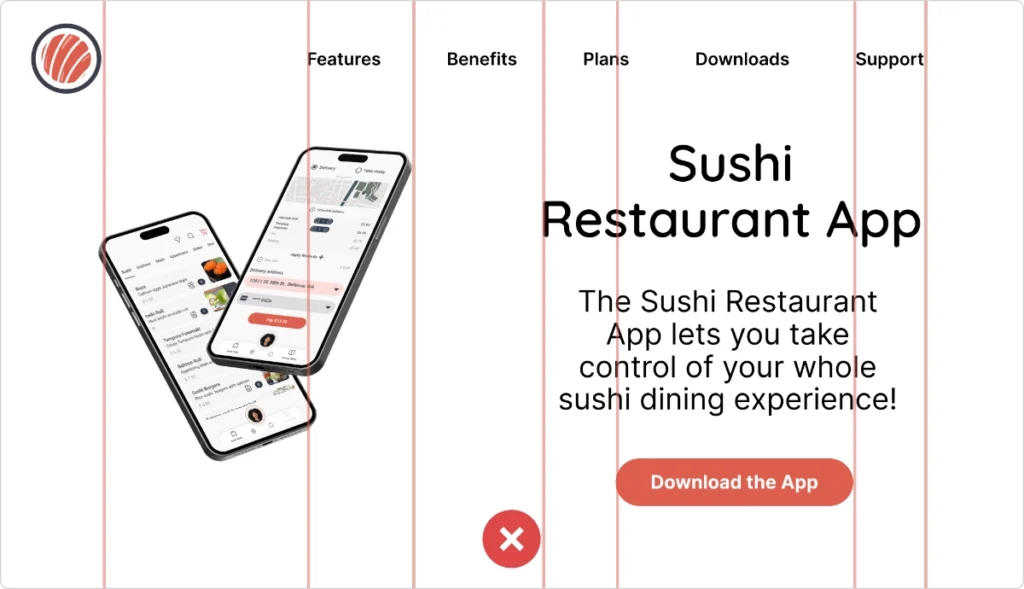
Composición
La diseñadora gráfica Robyn Williams dio en el clavo de la composición con cuatro sencillas reglas: Contraste, Alineación, Repetición y Proximidad (CARP). El contraste es lo más importante, ya que garantiza que los elementos importantes salten a la vista con colores llamativos, formas únicas, texturas y el uso del espacio o variaciones de tamaño. Un punto focal claro mantiene la atención.


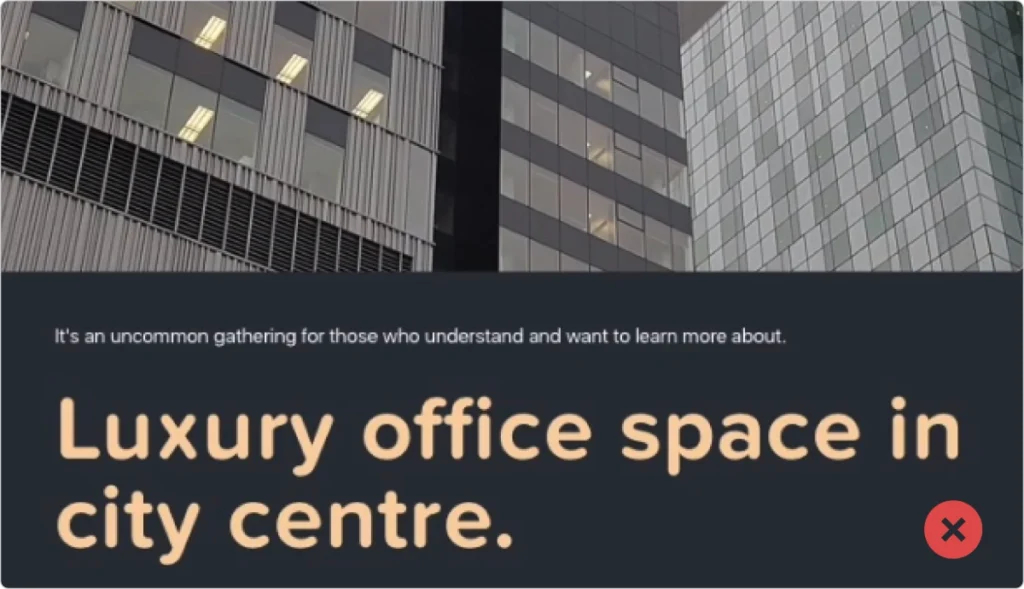
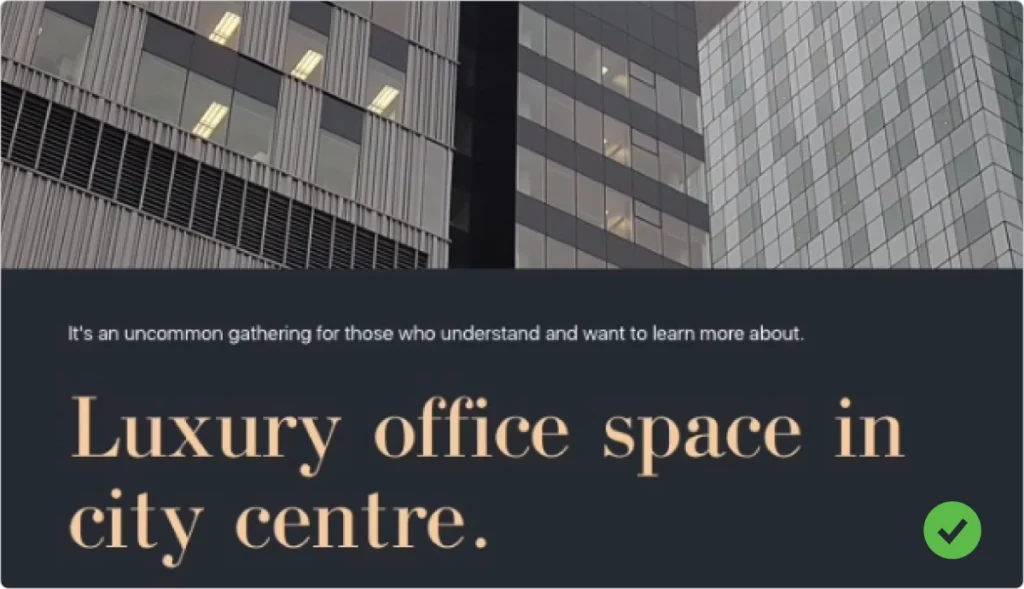
Tipografía
Elegir el tipo de letra adecuado es como elegir el traje perfecto: marca el tono de todo el proyecto. Hay cuatro familias principales: Serif, Sans Serif, Expressive y Script. Las fuentes con gracias evocan un aire clásico. Dentro de ellas, Old Style aporta un aspecto atemporal, Modern ofrece serifas planas y elegantes, ideales para marcas de alto nivel, y Slab ofrece un aire atrevido y cuadriculado. Funcionan de maravilla para titulares, pero pueden sobrecargar textos más largos. La Sans Serif es la elección segura para todos los días, ya que equilibra sin esfuerzo estilo y legibilidad tanto en texto pequeño como en titulares. Las hay de varios tipos: divertidas y serias. Por último, las fuentes expresivas rebosan personalidad y son ideales para titulares que necesitan llamar la atención. También está la Script, un guiño a la escritura a mano, encantadora pero que conviene utilizar con moderación para añadir un toque de estilo.


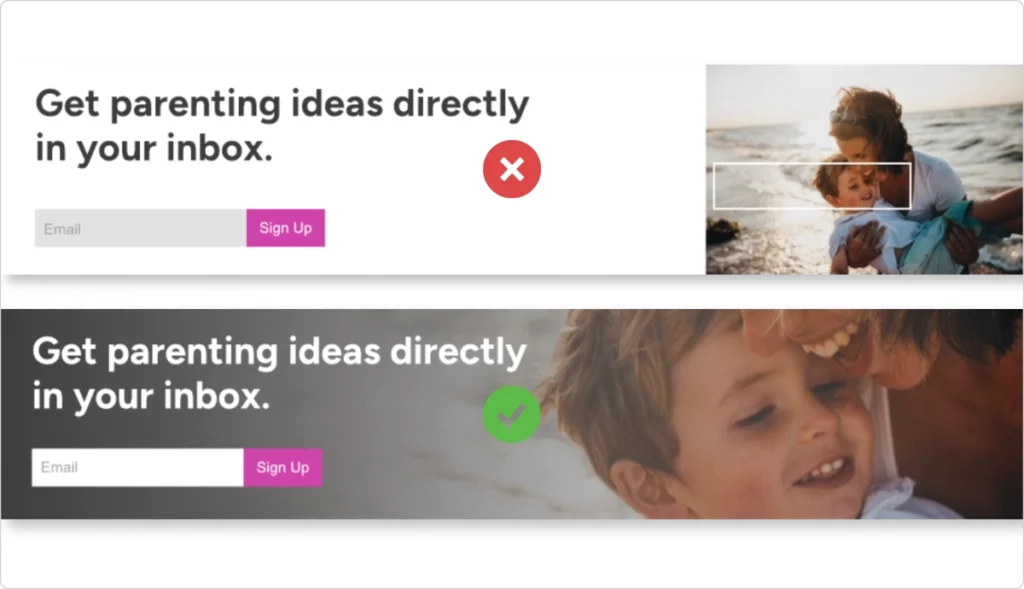
Fotografía
Las superposiciones crean profundidad y textura sin robar protagonismo, mientras que la regla de los tercios crea una sensación de armonía y atrae la atención hacia el sujeto a la vez que resalta los elementos circundantes. Un recorte extremo puede aportar dramatismo y enfoque, mientras que un recorte suave ofrece un toque delicado que facilita la entrada del espectador. ¿Y la simetría? Aporta una sensación de orden que puede transformar el caos en calma. Experimentar con estas técnicas convierte imágenes corrientes en potentes herramientas narrativas para tu espacio digital.