El atractivo estético no es sólo una cuestión de gustos: puede medirse y marca una diferencia real en el uso que la gente hace de su sitio web. Cuando algo tiene buen aspecto, los usuarios tienden a creer que también funciona mejor.
En los primeros tiempos de la producción en serie, la ornamentación servía para disimular defectos y facilitar el acceso a una tecnología desconocida. La misma lógica se introdujo en los primeros diseños web. Apple introdujo elementos skeuomórficos, en los que los iconos digitales se asemejaban a objetos del mundo real, haciendo que las interfaces resultaran acogedoras pero a veces enrevesadas. Microsoft contraatacó con el diseño plano -simple, atrevido y moderno-, pero los usuarios a veces no se daban cuenta de que algunas imágenes eran botones. Ninguno de los dos enfoques es intrínsecamente más funcional. El «diseño casi plano» de Google se sitúa en un término medio, manteniendo un aspecto elegante pero guiando a los usuarios.
Los estudios demuestran que la percepción de los usuarios sobre la combinación de colores, la complejidad y el diseño influye en la facilidad de uso de un producto y, aunque las preferencias culturales varían, la sencillez triunfa en la mayoría de los rincones del planeta..
Si su sitio web sigue perdido en la oscuridad digital, es hora de actualizarlo. Un diseño limpio y moderno no solo tiene un aspecto profesional, sino que genera confianza instantánea entre los visitantes y aumenta la participación.
A continuación: los pasos que puede dar para iniciar un rediseño elegante y fácil de usar.

Planificar con propósito
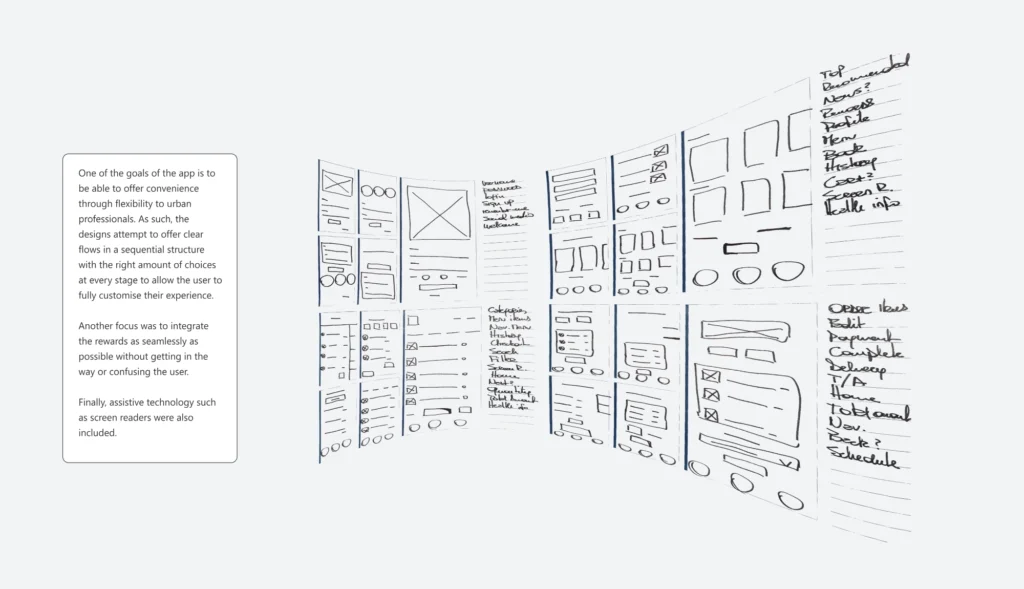
Deje de diseñar en la oscuridad: un sitio web sólido debe servir a sus necesidades operativas y ofrecer a los visitantes una experiencia intuitiva y accesible. Para conseguirlo, debe centrarse en tres aspectos: accesibilidad, facilidad de uso y entrega de contenidos en todos los dispositivos y plataformas. Pero primero, defina su enfoque creando personajes de usuario realistas que capten la verdadera esencia de su audiencia. De este modo, sus diseños serán empáticos y se centrarán en el usuario. A continuación, decide qué contenido es más importante, organízalo de forma inteligente y envuélvelo todo en un diseño fluido e impactante.

Adopte una mentalidad minimalista
Un proverbio japonés dice que un jardín sólo está completo cuando no queda nada por quitar. El mismo espíritu guía el diseño minimalista. Elimine las distracciones, destaque lo esencial y deje que la belleza brille a través de la sencillez. Pero ten cuidado: si reduces demasiado, tu diseño corre el riesgo de carecer de alma y personalidad. El verdadero truco consiste en encontrar el punto medio entre claridad y carácter, para que su sitio siga siendo elegante y atractivo.

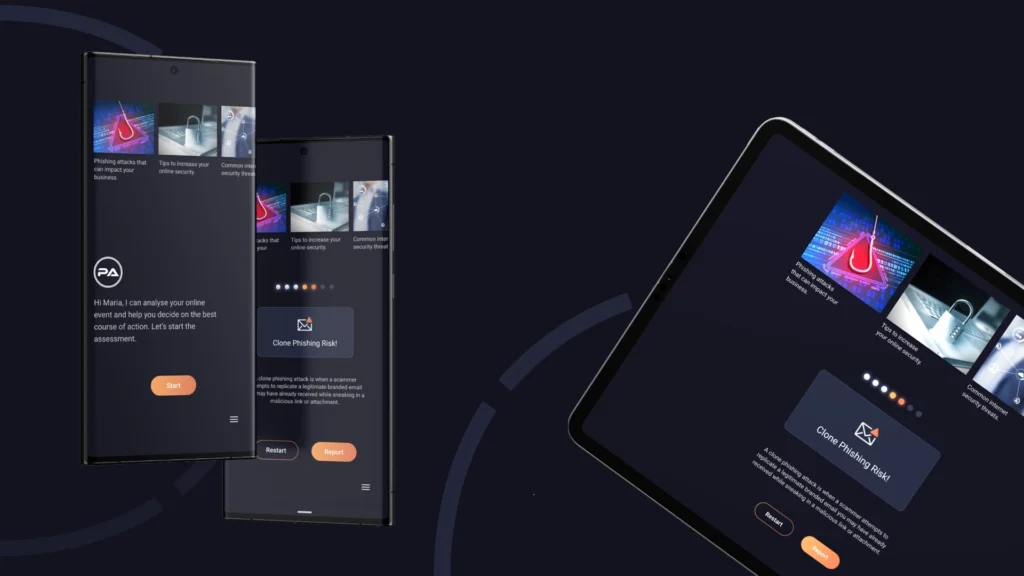
Capacidad de respuesta y velocidad de carga
Diseñar un sitio realmente adaptable significa adaptar cada elemento -texto, imágenes, iconos- a cualquier pantalla, desde los enormes monitores de sobremesa hasta los smartphones más pequeños. Cuando se optimizan los diseños y se reduce el contenido de forma inteligente, no solo se mejora la estética, sino también el rendimiento. Y en el actual mundo digital del «ahora o nunca», la velocidad no es una ventaja, sino un factor decisivo. Si su sitio se retrasa, los usuarios se irán antes de que pueda decir «cargando».

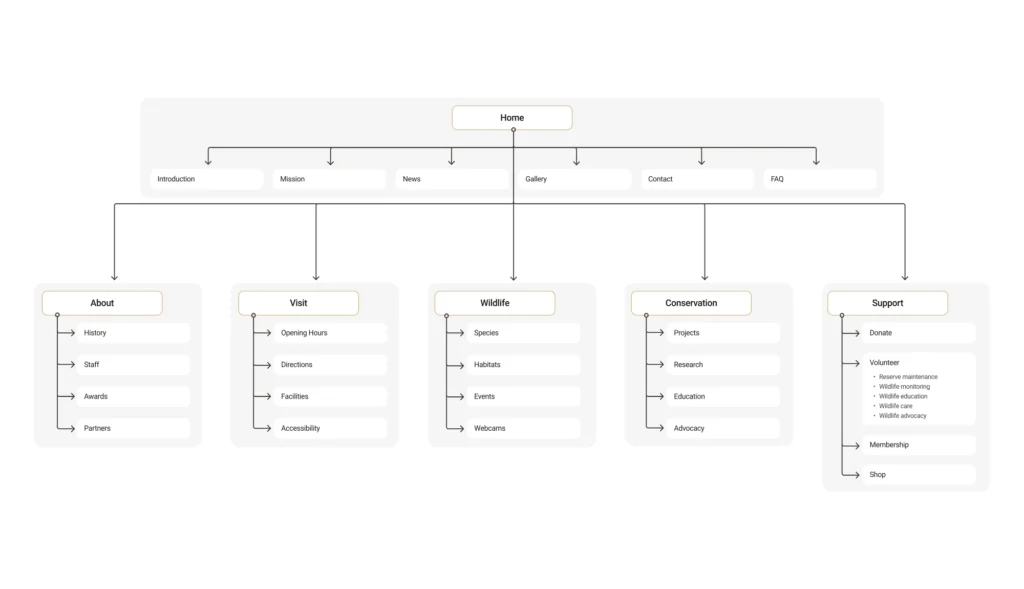
Establezca jerarquía y navegación
Piense en su sitio web como si fuera una biblioteca bien organizada: quiere que los visitantes encuentren lo que necesitan sin tener que deambular por estanterías interminables. Defina pronto la estructura principal del contenido para no acabar con menús desordenados y confusos. Tanto si agrupa el contenido por tareas, categorías o tipos de usuario, se trata de cumplir las expectativas y utilizar un lenguaje claro y directo. ¿El objetivo? Un diseño del sitio tan intuitivo que su público apenas tenga que pensar en cómo llegar del punto A al punto B.

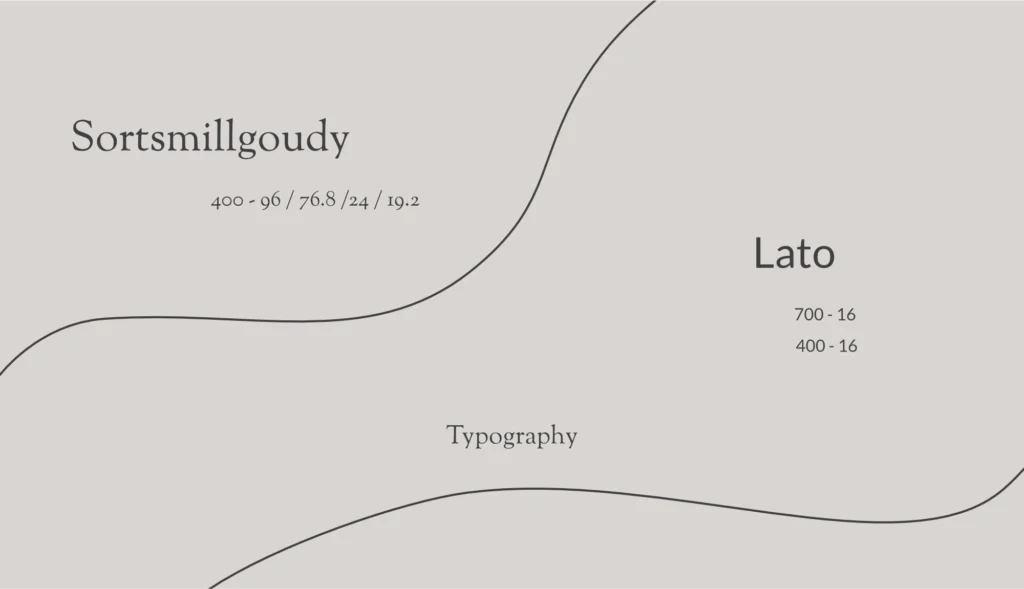
Garantice la coherencia de la marca
Lograr el equilibrio adecuado entre patrones de diseño conocidos y tu propia chispa creativa es clave para crear experiencias de usuario memorables. Mantén lo que los usuarios ya adoran (diseños intuitivos y navegación reconocible) y añade toques distintivos que representen tu marca. Y no lo olvides: un sistema de diseño sólido o unas directrices de marca ayudarán a que todo el mundo esté de acuerdo, garantizando la coherencia y la usabilidad en todo el sitio.

Prueba, prueba, prueba
Nadie lo consigue a la primera. Por eso son tan esenciales las pruebas y mediciones continuas. Las analíticas muestran exactamente qué hacen los usuarios: dónde hacen clic, cuánto tiempo permanecen y en qué páginas abandonan. A partir de ahí, las pruebas A/B le permiten enfrentar dos diseños (o enfoques persuasivos) en un duelo amistoso para ver cuál triunfa. Y no te olvides de las inspecciones de usabilidad: pueden descubrir esos escurridizos fallos que de otro modo pasarías por alto. ¿El resultado? Un sitio que sigue mejorando, prueba a prueba.